嗨,開始今天的學習筆記吧
跟我們理解的Google表單不太一樣,指的是可以讓使用者輸入資料再把資料傳回Web伺服器
例如:線上投票、網路會員、登錄、網路購物等。
要建立一份完整可運用的表單分成兩個部分,前端和後端
前端可以利用HTML去完成,後端則是需要使用ASP/ASP.NET等伺服器端scripts。後段的部分就不多做介紹了<onsubmit>設定當使用者傳送表單時要執行的script<onreset>設定當使用者清楚表單時要執行的script
他有很多元素以下會慢慢介紹
<form><name>設定表單名稱<accept-charset>設定表單字元的編碼方式跟meta類似<enctype>可以將表單傳回伺服器application/x-www-form-urlencoded,若允許傳回伺服器multipart/form-data,假如是要傳送到電子郵件text/plain
<method><method>="{get/post}"<action>是上一個屬性提到的,表單處理程式的網址,也可以放電子郵件<autocomplete>autocomplete="on/off/default"設定是否啟用自動完成功能<novalidate><input><onfocus>用來設定使用者焦點移到表單欄位時要執行的script<onblur>與<onfocus>相反,當焦點移開時要執行的script<onchange>用來設定使用者修改表單要執行的script<onselect>設定使用者在表單欄位選取文字要執行的script<type>設定欄位的輸入類型<accept>設定提交的檔案類型<alt>眼熟,可以回想看看<autocomplete>與上述相同<autofocus>自動焦點,打開網頁時,焦點自動移到表單<checked>將核取方塊或是按鈕等欄位預設成以選取狀態<disable>取消欄位,使欄位的資料無法被提交<form>設定表單隸屬id=formid<maxlength>單行文字方塊或密碼等欄位最多字元數<minlength>與<maxlength>相反,最少字元數<min>、<max>、<step>設定數字輸入類型欄位最小值、最大值、間隔值<multiple>允許使用者輸入多個值<name>跟之前不太一樣,範圍比較小,設定欄位的名稱,需要注意,限英文且不可重複<pattern>設定欄位的輸入格式<placeholder>欄位中顯示提示文字<readonly>不允許使用者變更的欄位資料<required>所謂的必填欄位<size>我們可以看到的字元數<src>設定圖片提交按鈕的網址<value>欄位的初始值以上都是稍微介紹一下
接下來就有範例拉
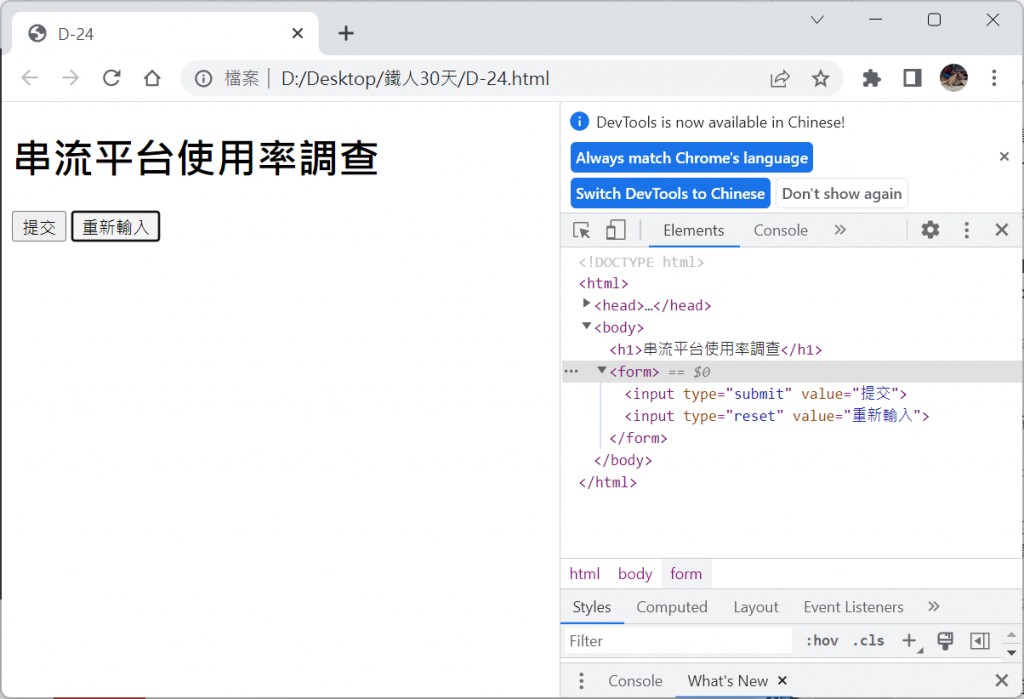
<input>按鈕
<submit>、<reset>提交、重設
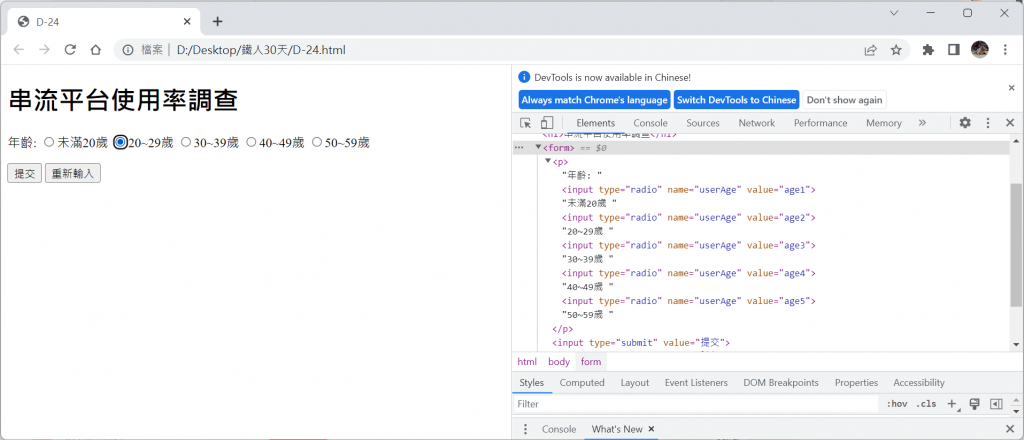
<radio>選擇鈕
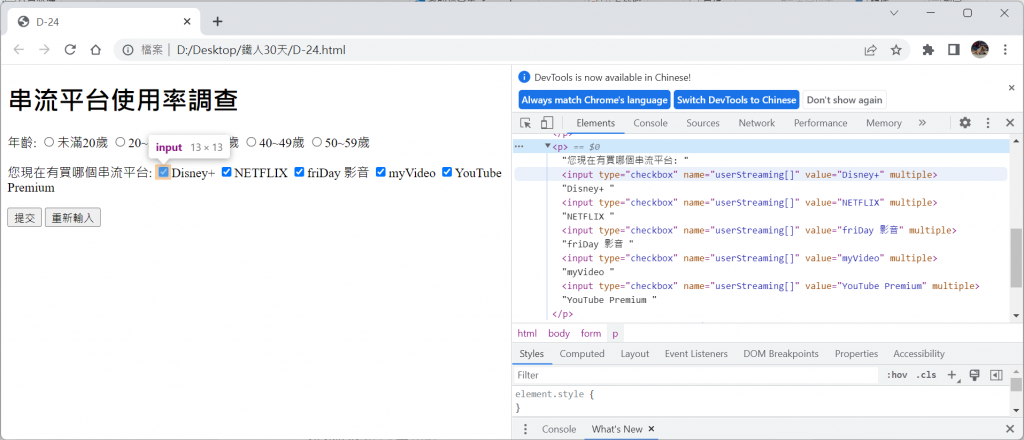
<checkbox>核取方塊
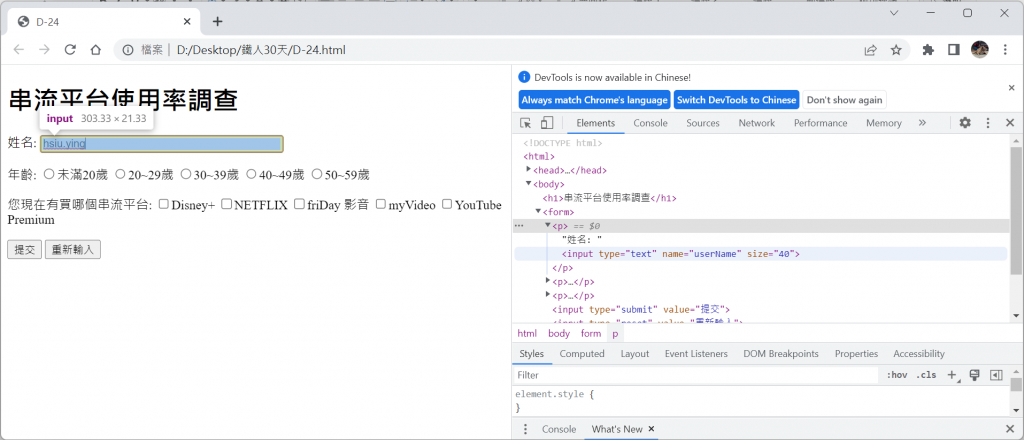
<text>單行文字方塊
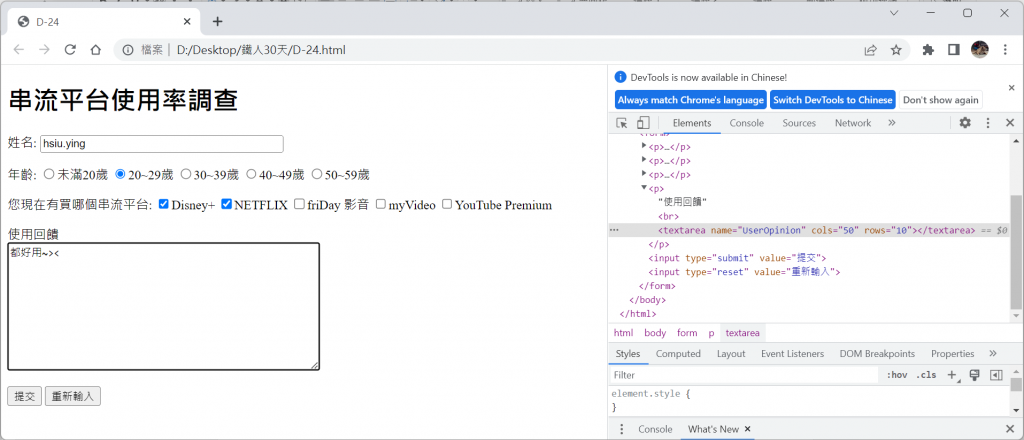
<textarea>多行文字方塊,他也有很多屬性
<cols>設定文字方塊的寬度<rows>設定文字方塊的高度<name>設定文字方塊的名稱,限英文且唯一<disabled>取消文字方塊<readonly>不允許使用者變更文字方塊的資料<maxlength>設定文字方塊的最多字元數<minlength>設定文字方塊得最少字元數<autocomplete>設定是否啟用自動完成功能<autofocus>設定焦點自動移到文字方塊<form=”formid”>設定屬於ID為formid 的表單<required>設定成為必填<placeholder>設定顯示提示文字
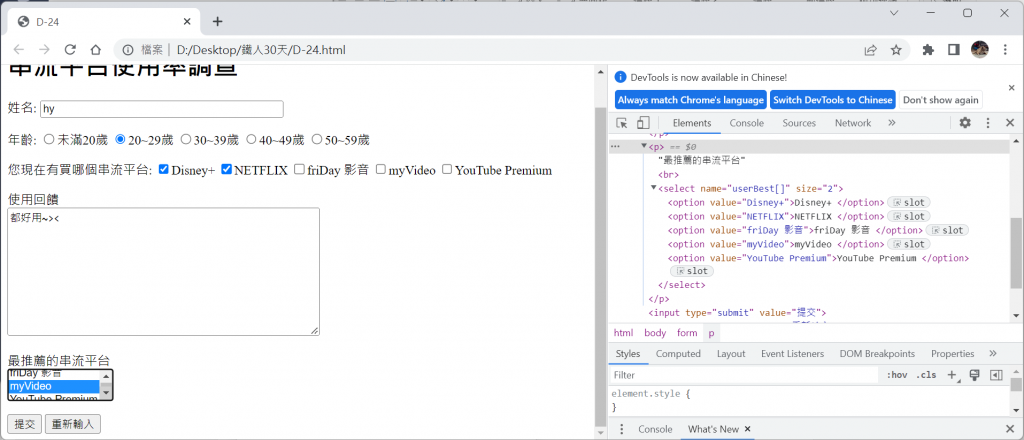
<select>、<option>下拉式選單<autocomplete>、<autofocus>、<disabled>、<form>、<name>、<required>
<size>設定下拉式清單的高度<option>元素是放在<select>元素裡面,用來設定下拉式清單中的項目,
<disabled>、<selected>
<value>設定項目的值。<label>設定項目的標籤文字
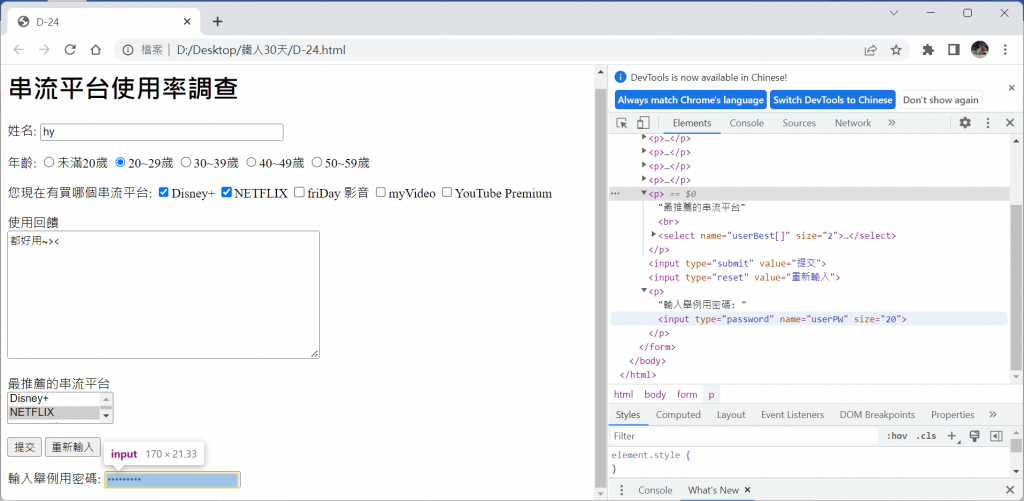
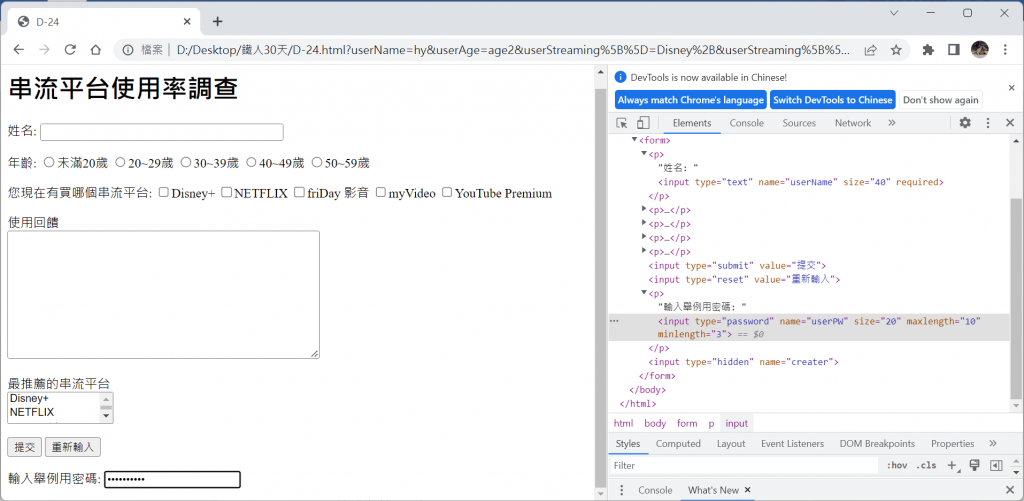
<password>密碼
這邊可以安心就是他不會輸入的時候直接顯示密碼
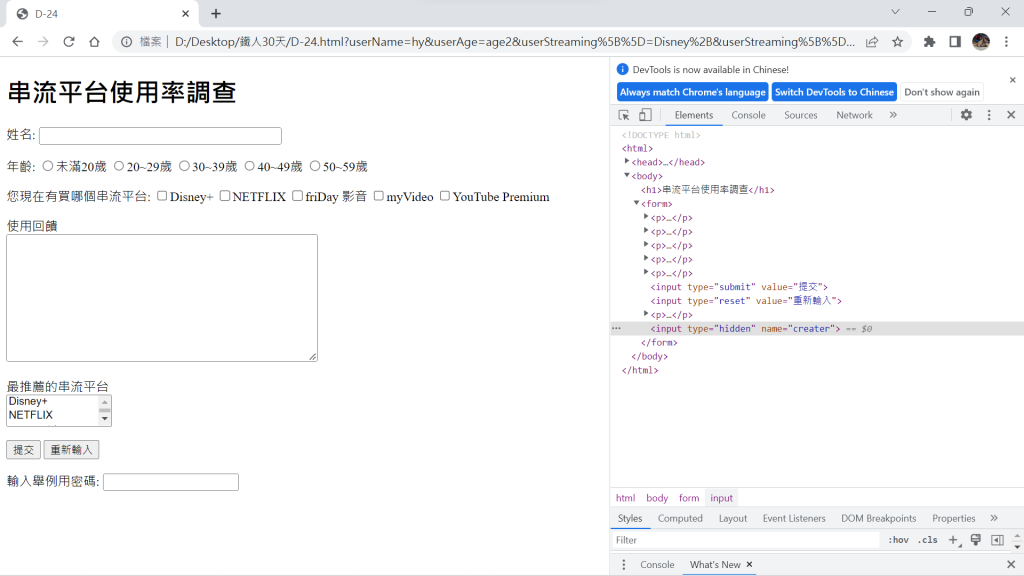
<hidden>隱藏欄位
使用者看不到,但是在回傳的時候,會顯示於後方資料庫
J個是密碼位數
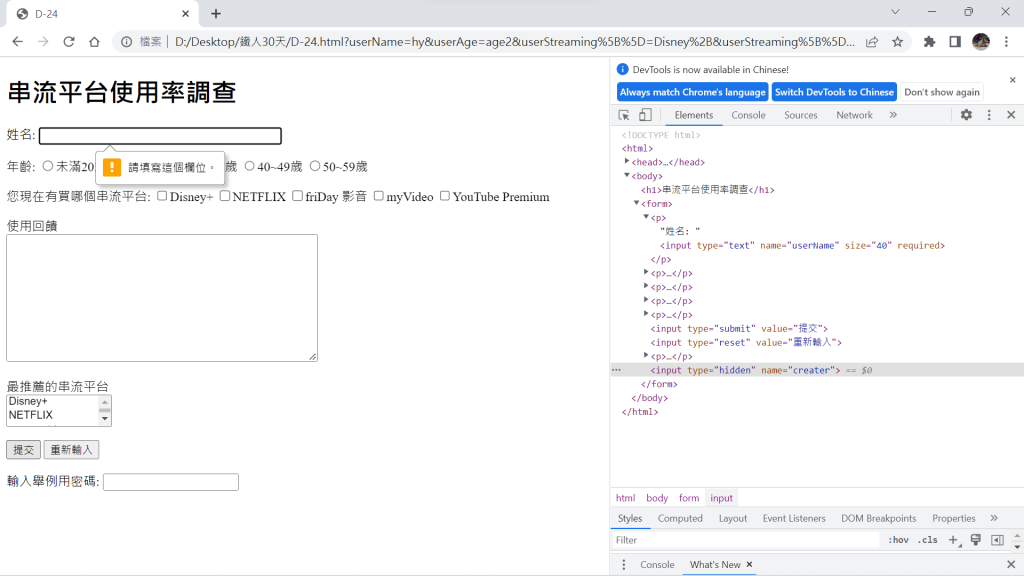
J個是將名字設為必填
大ㄚ,可以玩玩看喔![]()
